この前の記事の続きです。

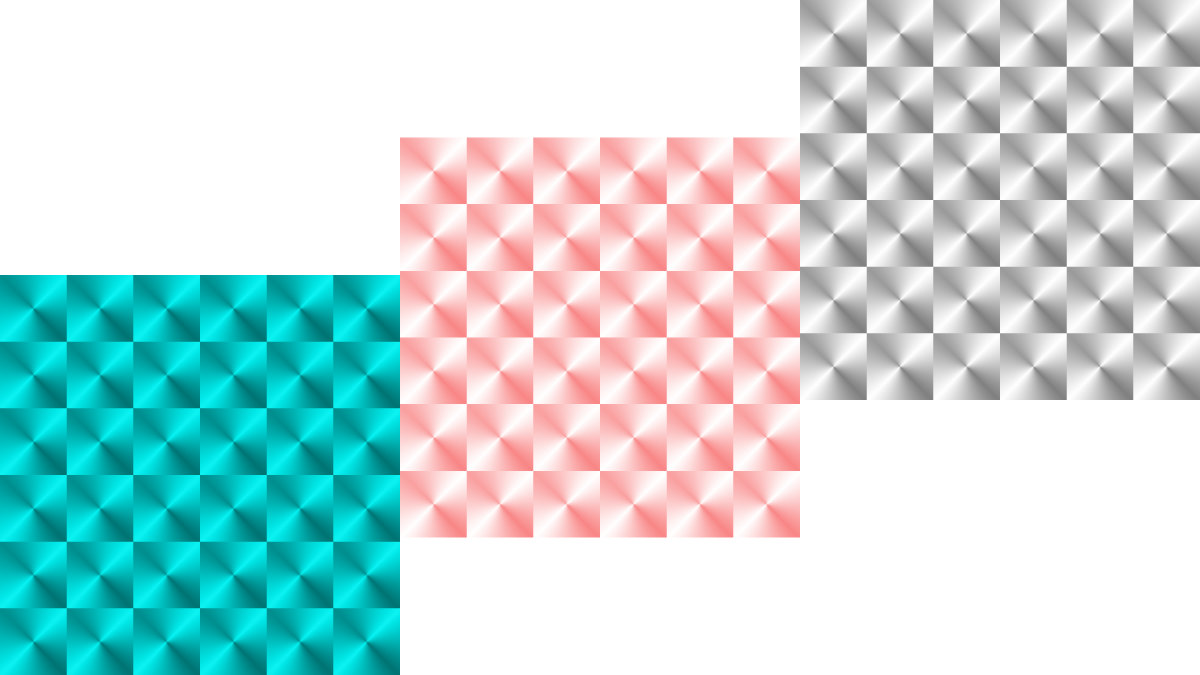
前回はキラキラのパーツだけを作って終わりでしたが、今回はこれを敷きつめて、色を変える方法を解説したいと思います。
新規ドキュメントを作成
新規ドキュメントを作成します。サイズは幅・高さともに1200pxにしました。
キラキラのパーツを配置
この前作ったキラキラのパーツを配置します。パーツは幅・高さともに200pxのpngファイルです。ここに画像を貼り付けておきます。作るのが面倒な人はこれを使ってください。

前回の記事で作ったキラキラシールのパーツ
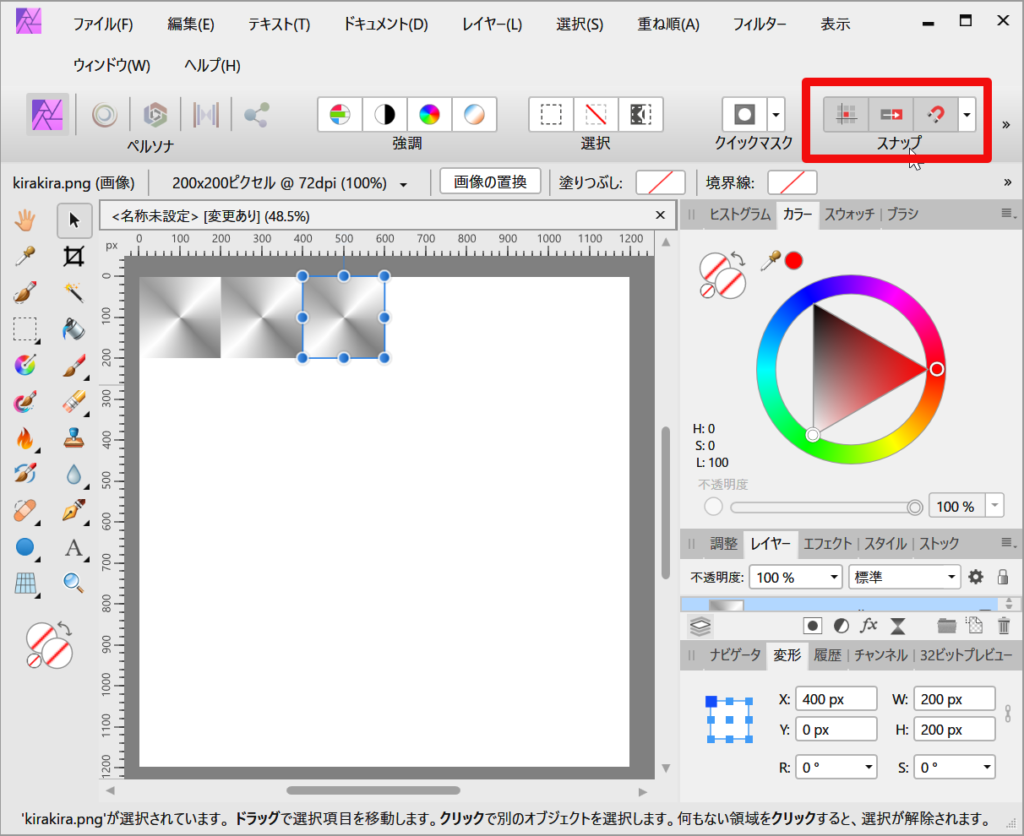
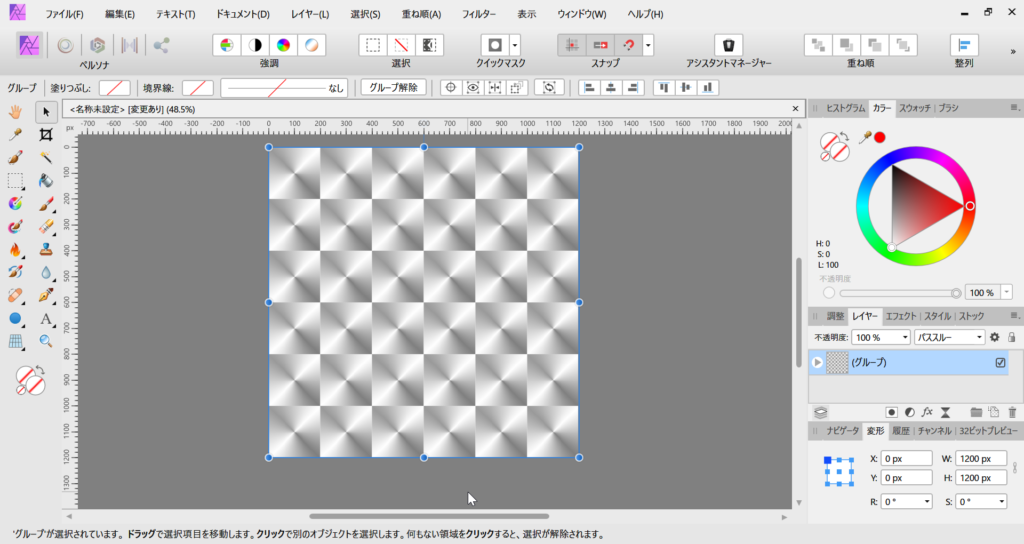
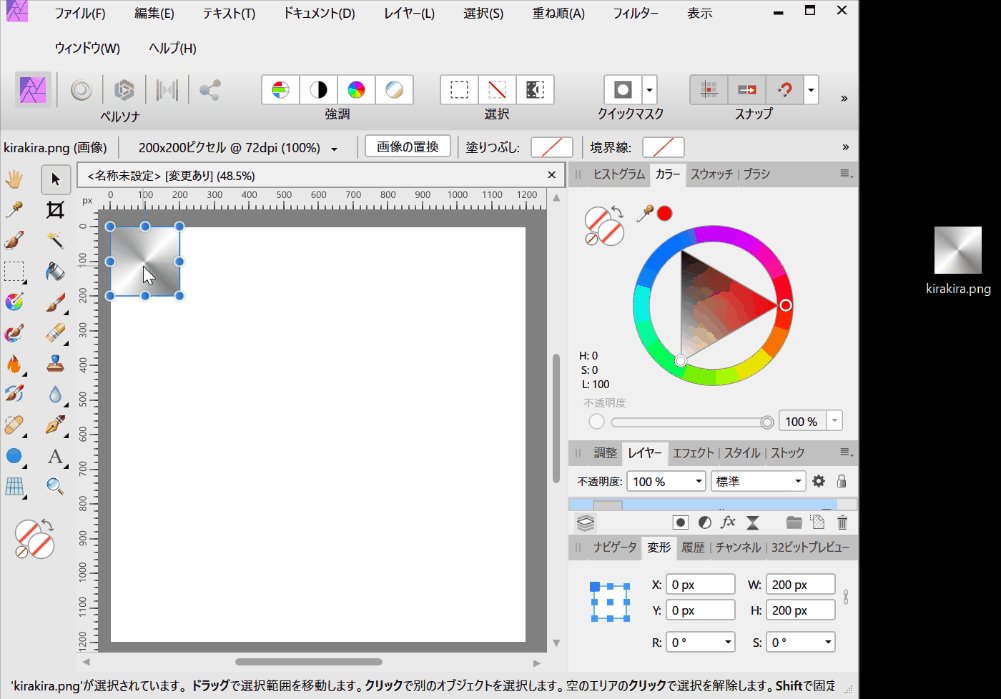
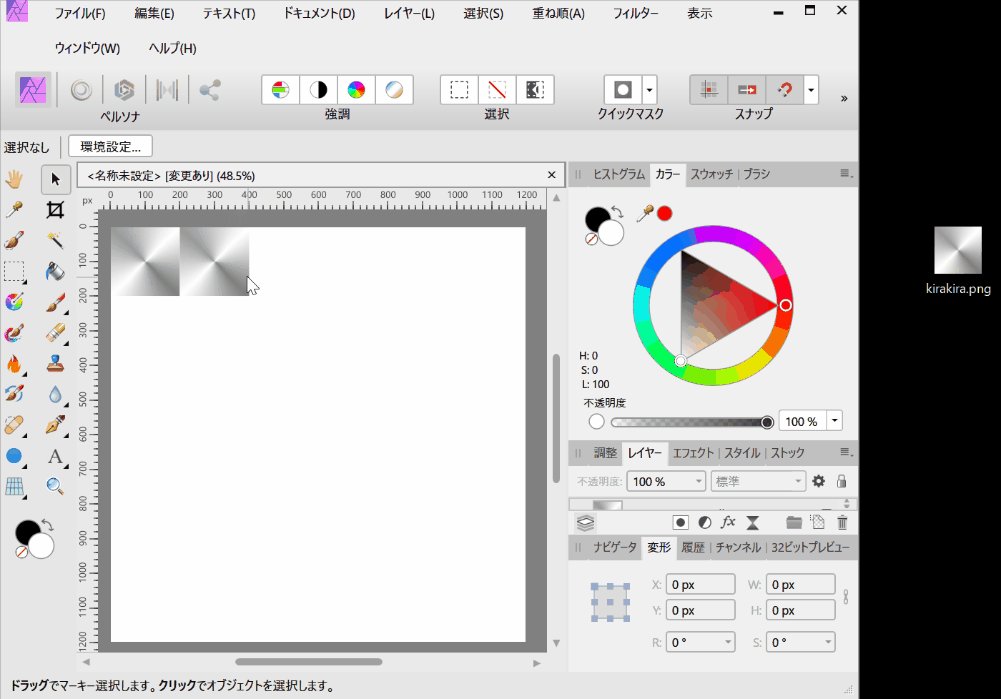
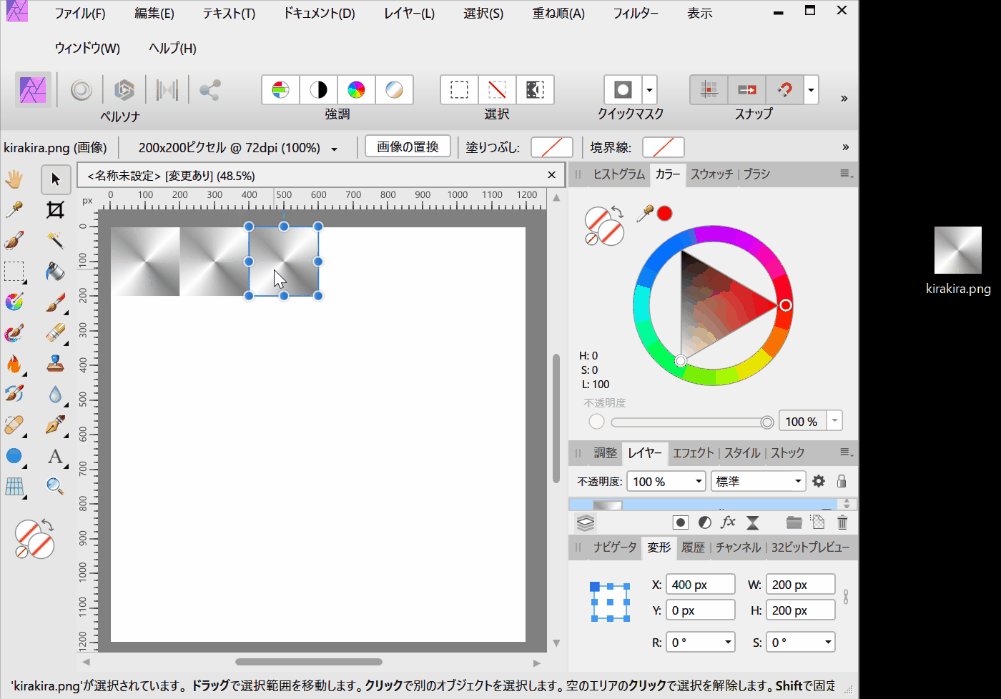
これを先程作った1200pxのキャンバスに配置します。ドラッグアンドドロップで貼り付ければ、200pxのまま等倍で配置できます。あとはひたすらこれをコピペして、キャンバスの一面に貼り付けます。

gifアニメにしています。
画面上部のスナップの部分が選択されていれば、吸い付くようにぴったりと配置できます。
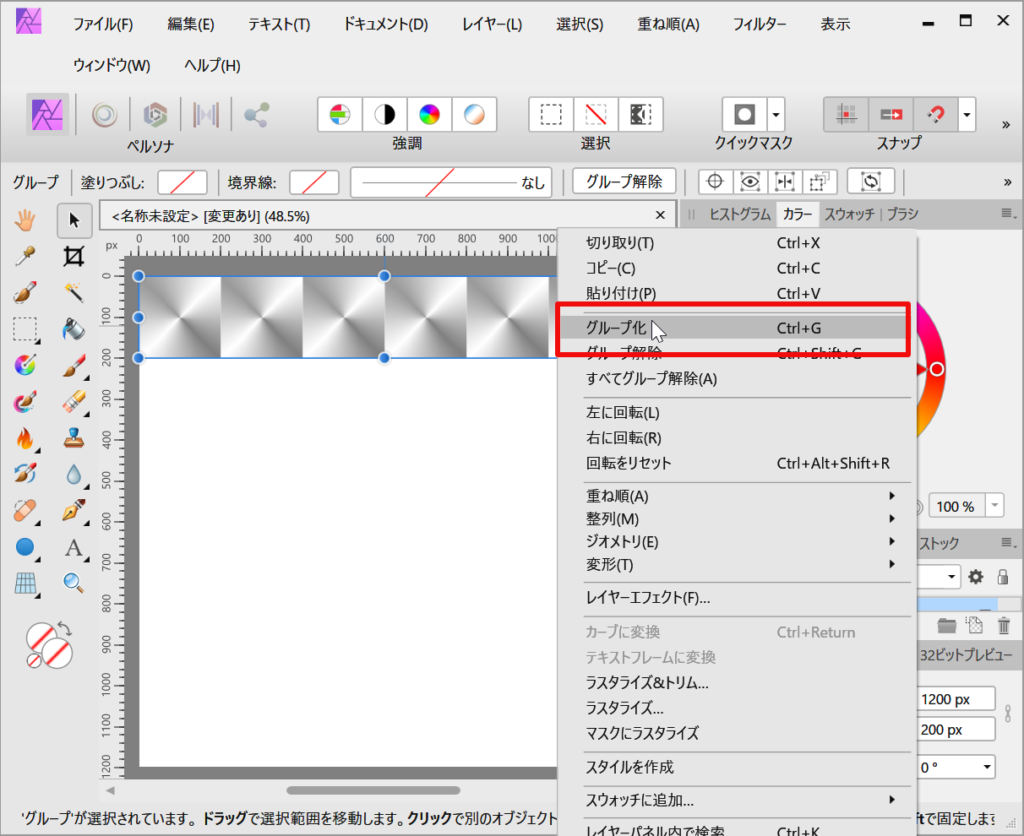
一列(6個分)できれば、これらをShiftを押しながらすべて選択して、右クリックでグループ化し、あとはこれをコピペして、貼り付けていきます。
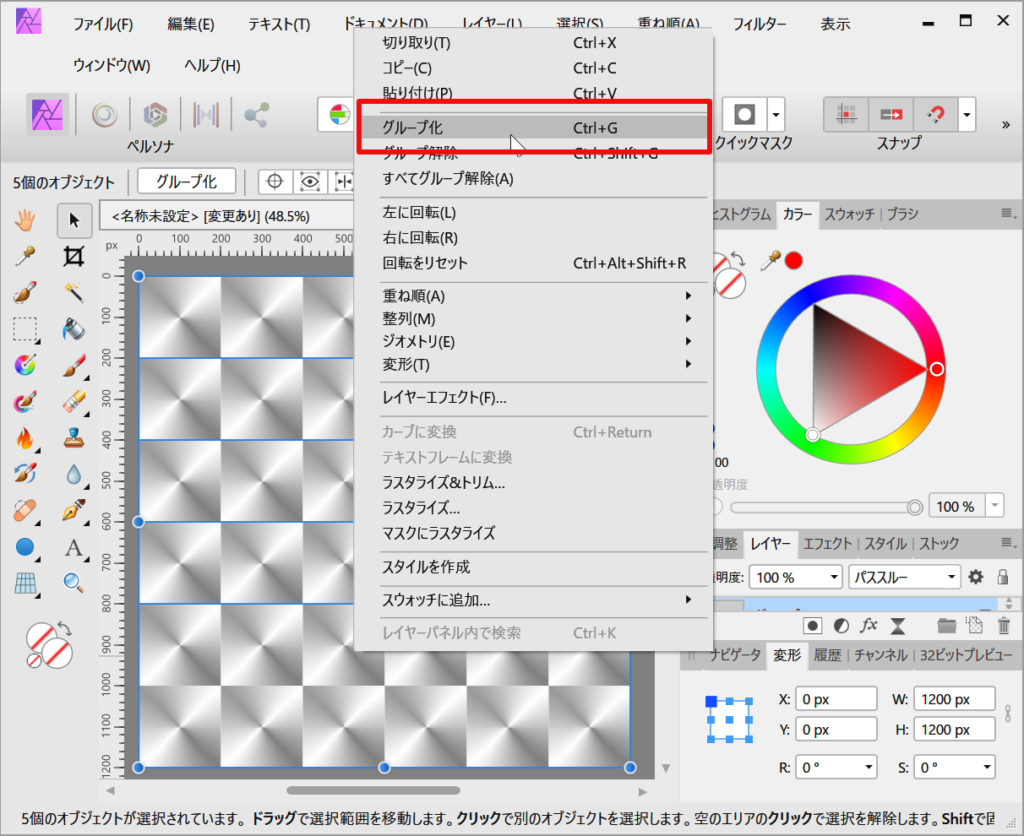
全面を覆えたら、これをグループ化すれば完成です。
色を変更する
ここからは色を変える方法です。
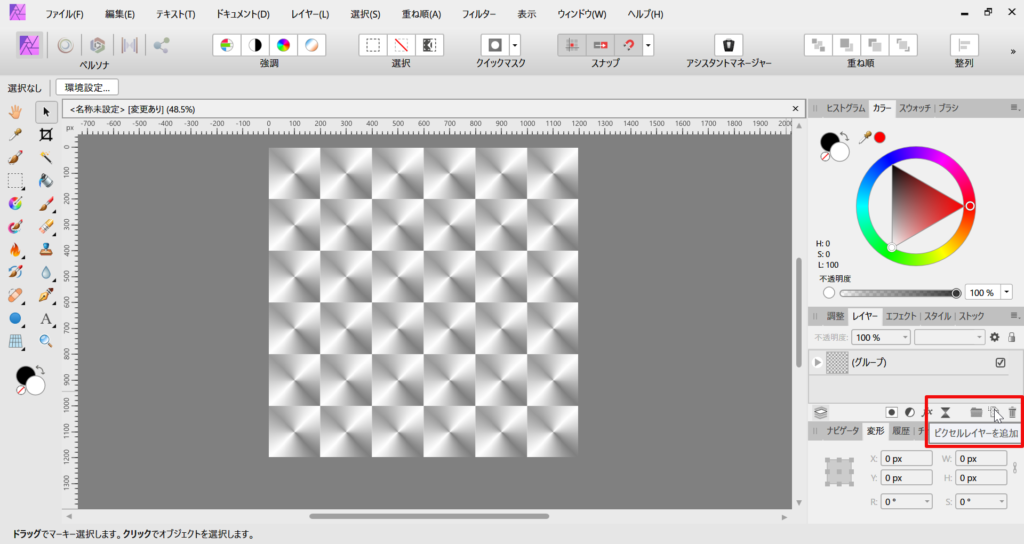
ピクセルレイヤーを追加
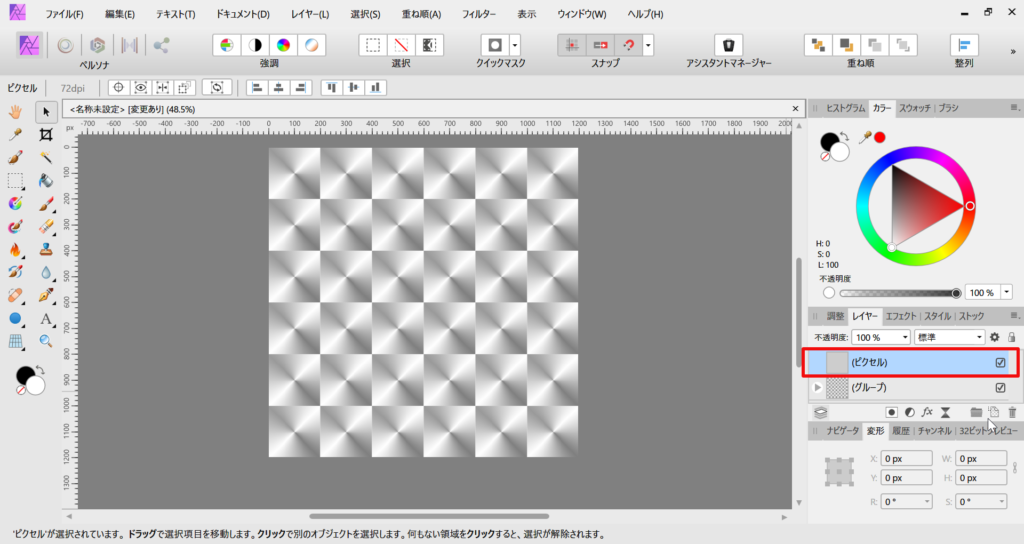
画面右中央からピクセルレイヤーを追加します。
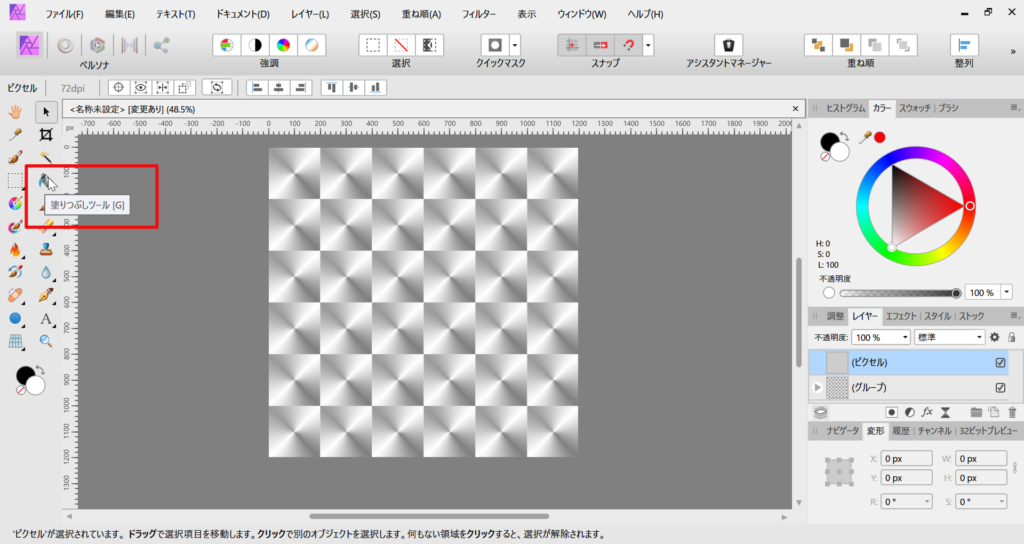
塗り潰しツールを選択
今度は画面左に行って塗り潰しツールを選択します。
「スウォッチ」から「カラー」を選び、左の角の赤を選択
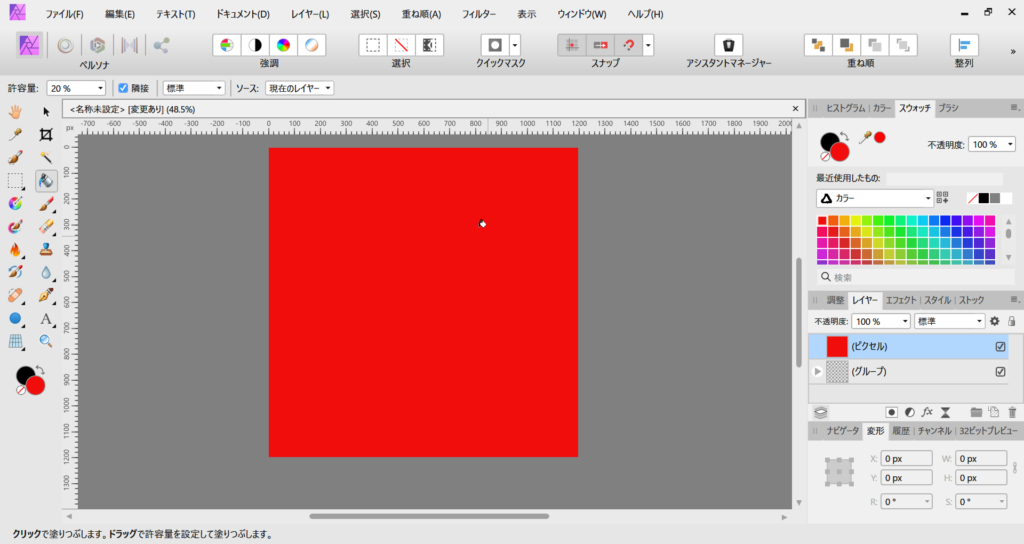
「スウォッチ」を選択し、カラーになっているのを確認して、左角の赤を選択します。そして、画面を塗りつぶすと、このように画面が真っ赤になります。
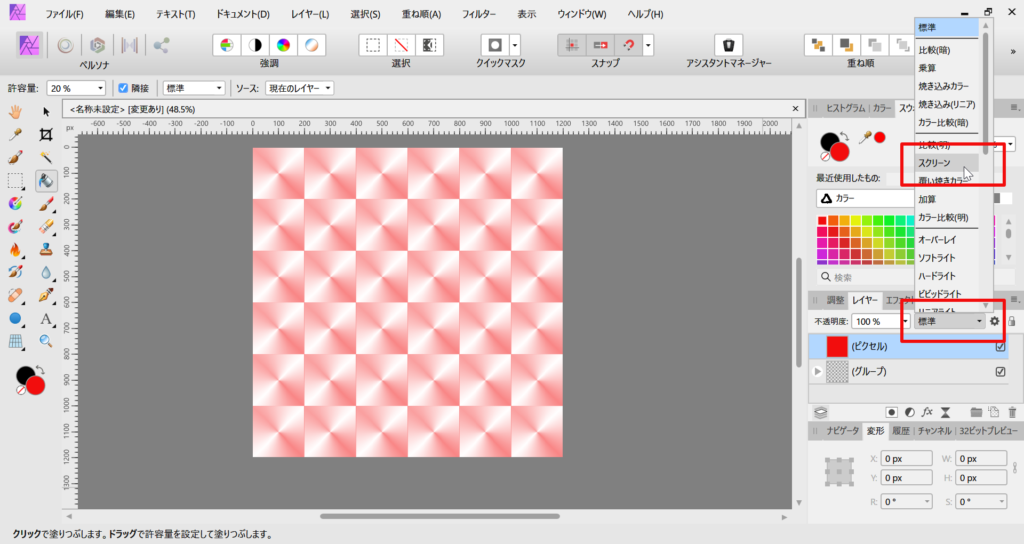
「標準」から「スクリーン」に変更
「標準」をクリックし、「スクリーン」に変更します。すると、真っ赤だったのが、ほどよいピンク色になり、下のキラキラ部分も見えるようになりました。
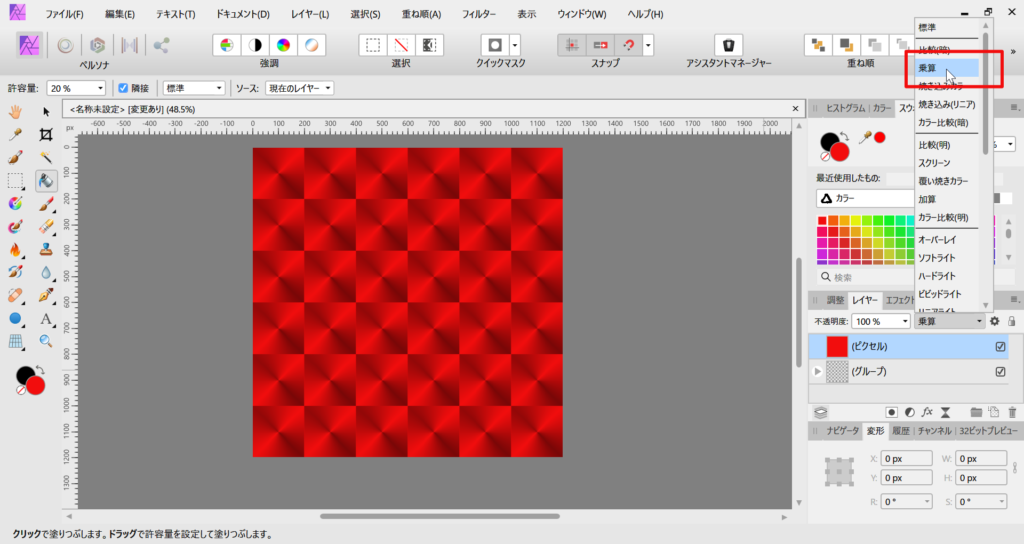
「乗算」にすると情熱的な赤になります。
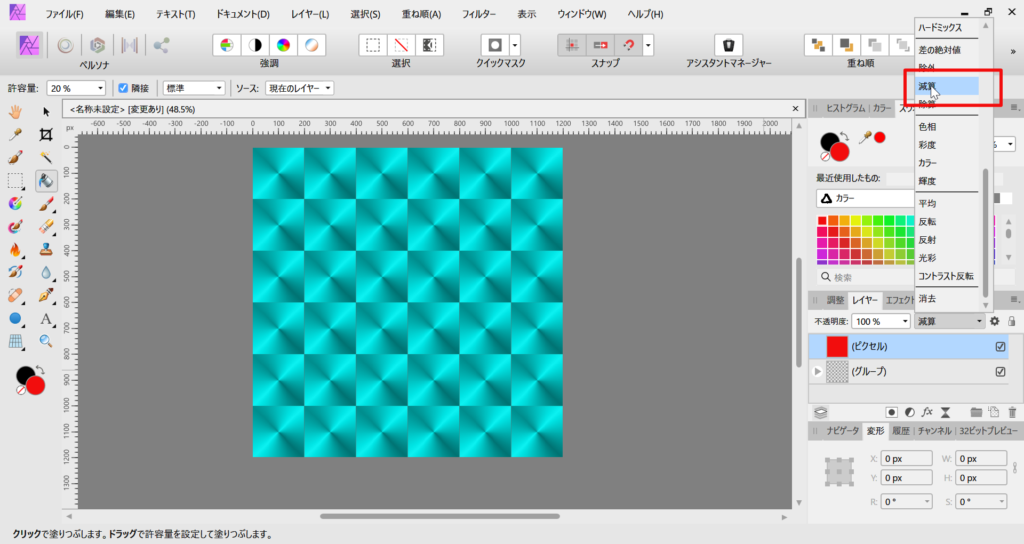
「減算」にするとクールな青になります。
ピクセルレイヤーの色を変えたり、「スクリーン」「乗算」「減算」などをいろいろ設定するとことで、オリジナルのキラキラシールを作ることができます。