フォトショップやイラストレーターではビックリマン風のキラキラシールを作る方法が紹介されているのですが、アフィニティフォトでどうやったらできるかを紹介しているページは探したけれど見つかりませんでした。
いろいろ試行錯誤してみたらとりあえずできたのでそのやり方を紹介したいと思います。作り方は2通りありますが、今回はわかりやすい方を紹介します。アフィニティデザイナーでも同じ方法で作ることができます。
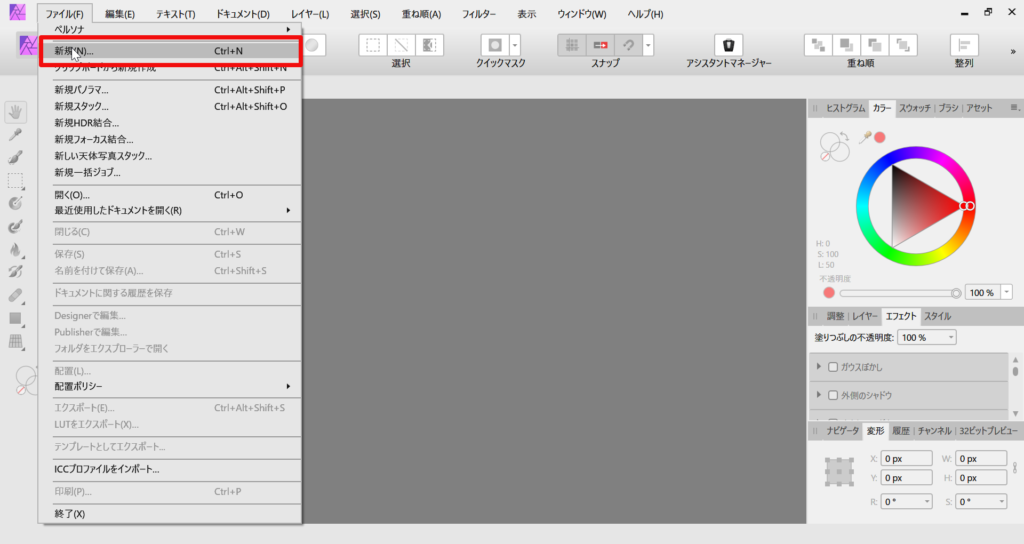
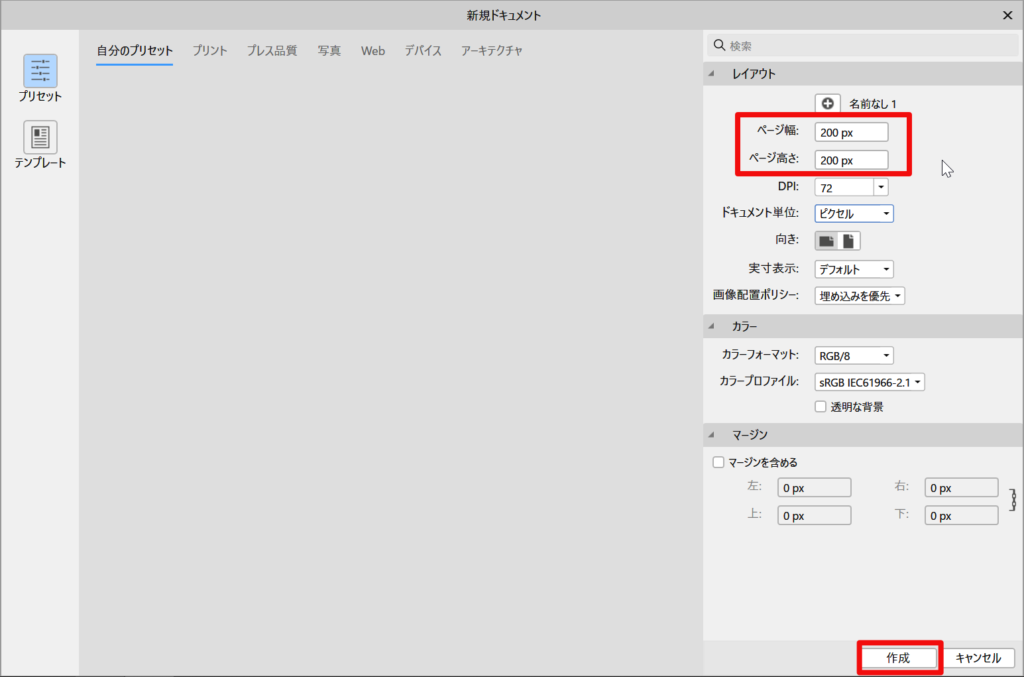
新規ドキュメントを作成
まず新規ドキュメントを作成します。サイズは幅・高さともに200pxにしました。
作成をクリックすると、このようにドキュメントができました。
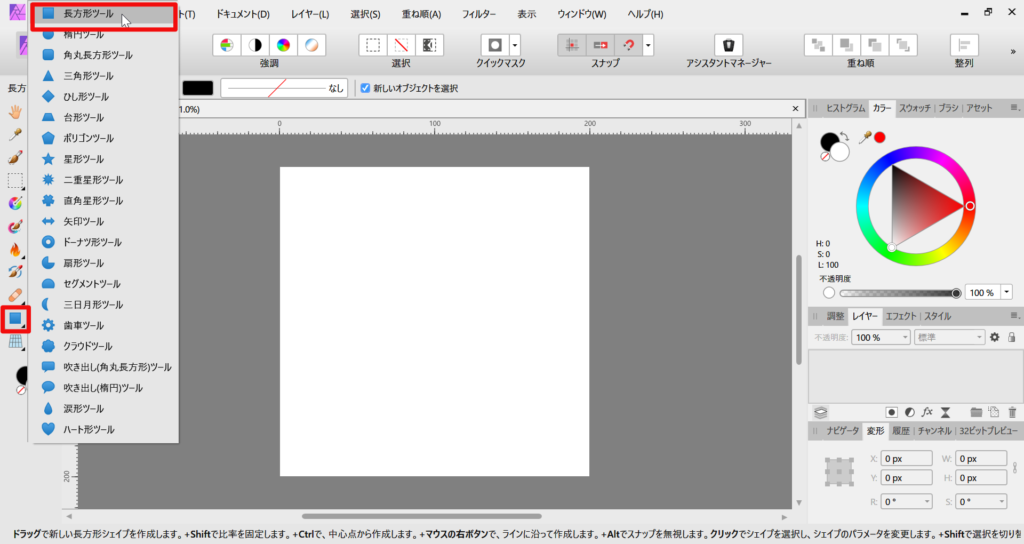
正方形を作成
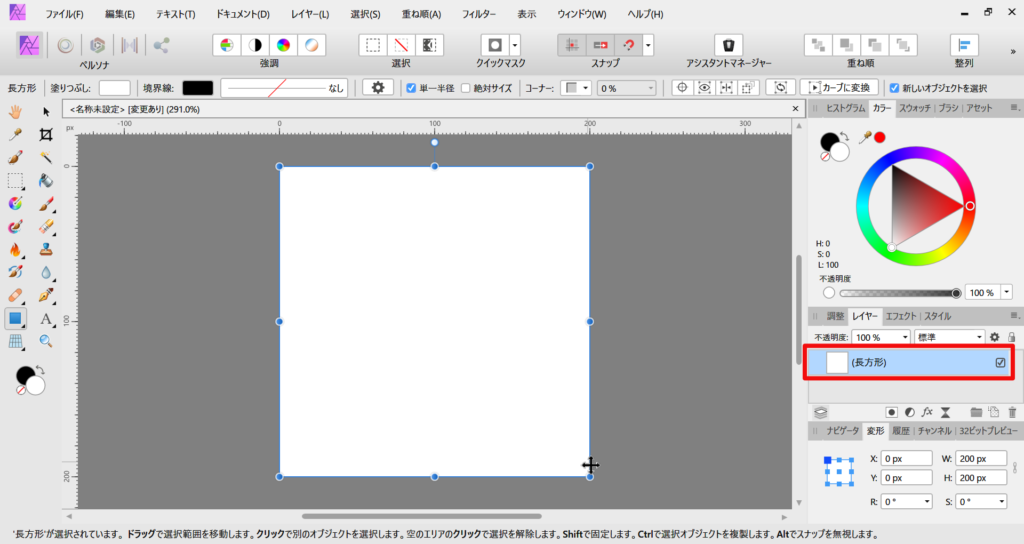
次に左のメニューに並んでいる長方形ツールから正方形を作成します。Shiftキーを押しながらドラッグすると、正方形を作ることができます。正方形のサイズはドキュメントのサイズと幅・高さともに200pxに設定します。
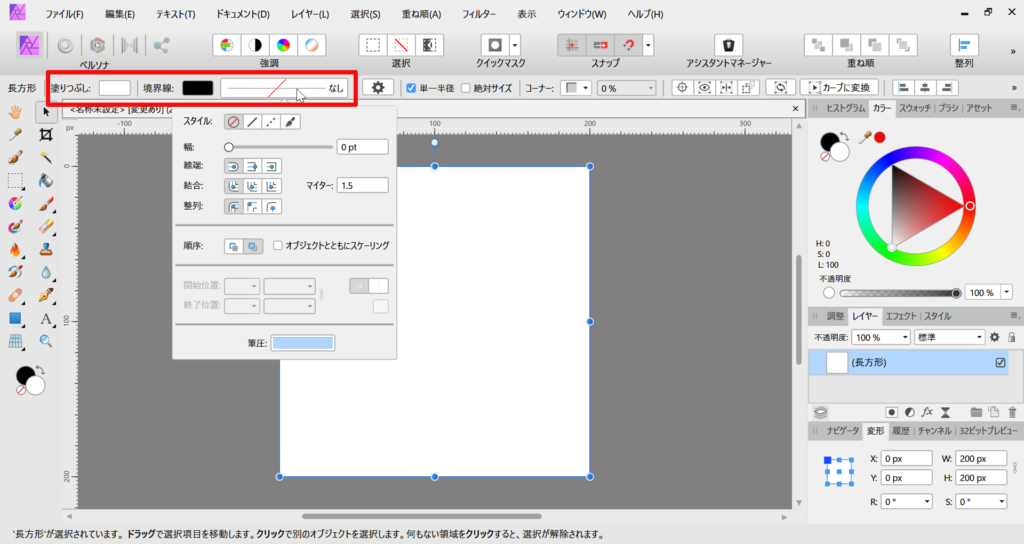
塗りつぶしは白、境界線はなしに設定
塗りつぶしの色は白に設定します。境界線は「なし」に設定します。赤の斜線が入っていれば大丈夫です。
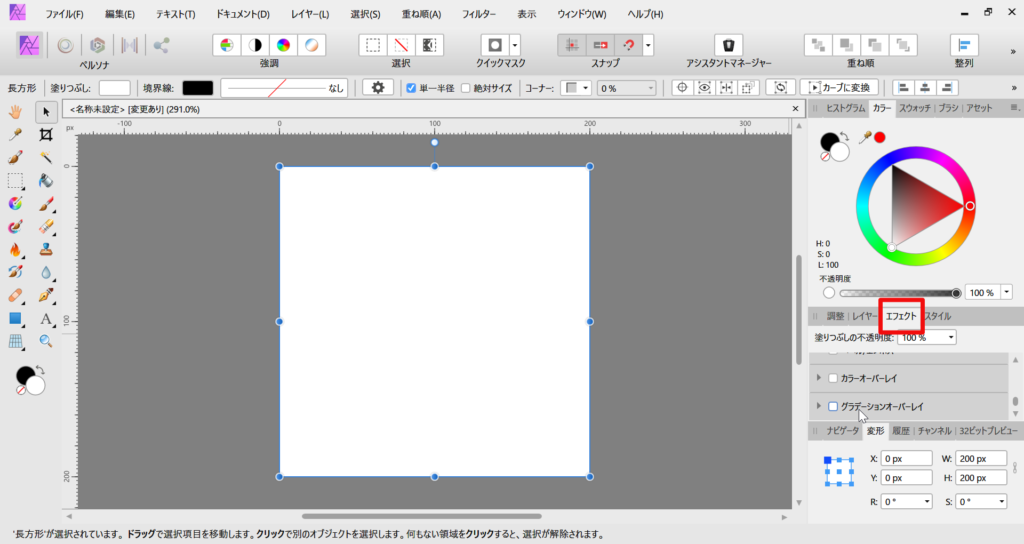
エフェクトを選択
次にエフェクトを選択します。デフォルトの状態だと画面中央右の「レイヤー」の隣が「エフェクト」になっていると思います。(もしもどこにもエフェクトがなければ、画面上部のメニューの「表示」クリックし、「スタジオ」から「エフェクト」にチェックが入っているか確認してください。)
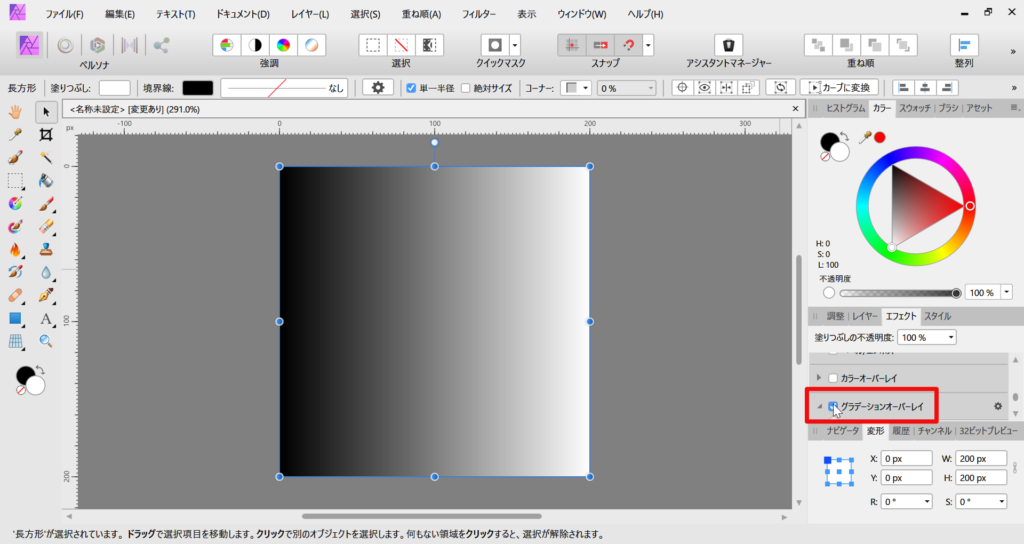
グラデーションオーバーレイにチェック
グラデーションオーバーレイにチェックを入れると、先程作った白の正方形が白と黒のグラデーションで塗りつぶされます。
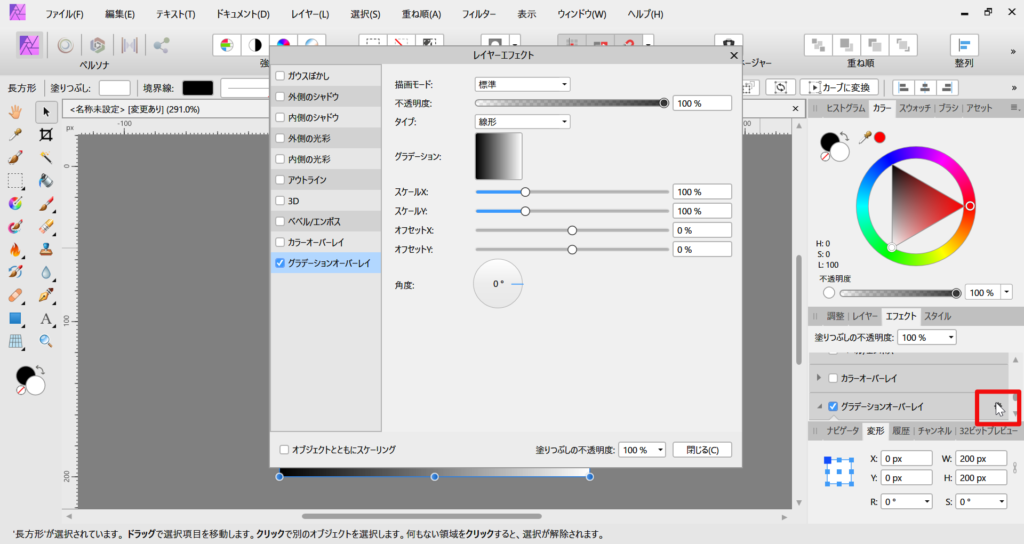
グラデーションオーバーレイの歯車をチェック
グラデーションオーバーレイの歯車をクリックしてください。すると、グラデーションの詳細が設定できる画面が表示されます。
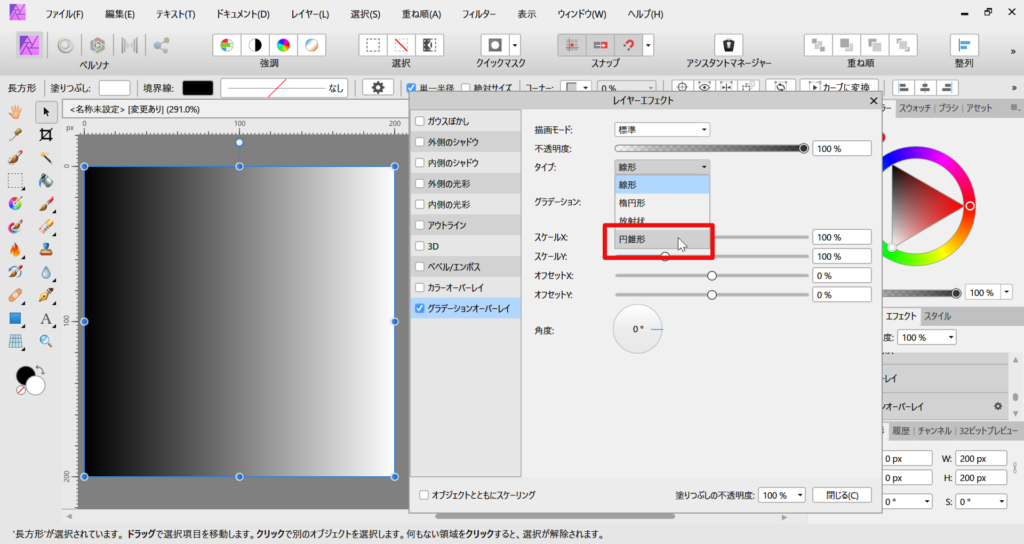
線形を円錐形に変更
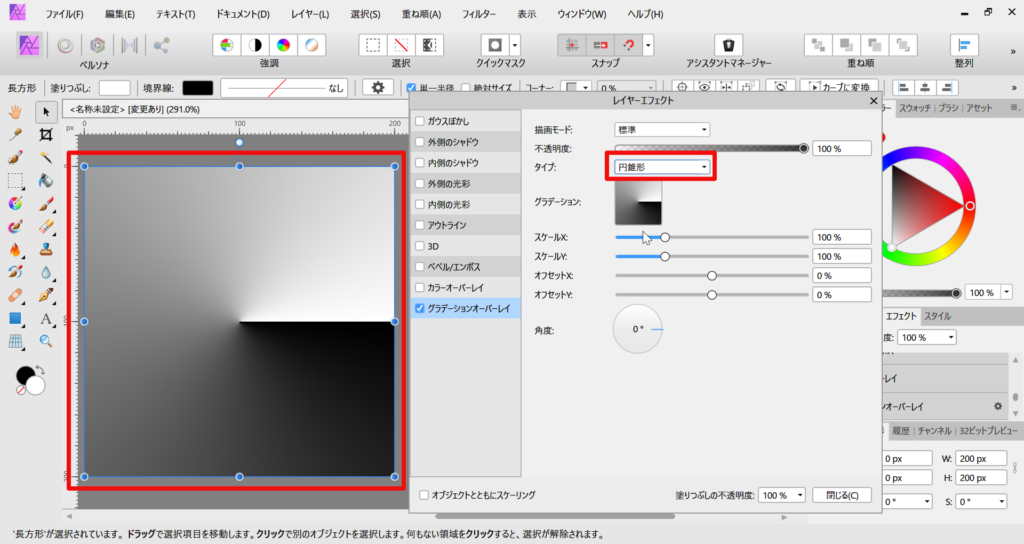
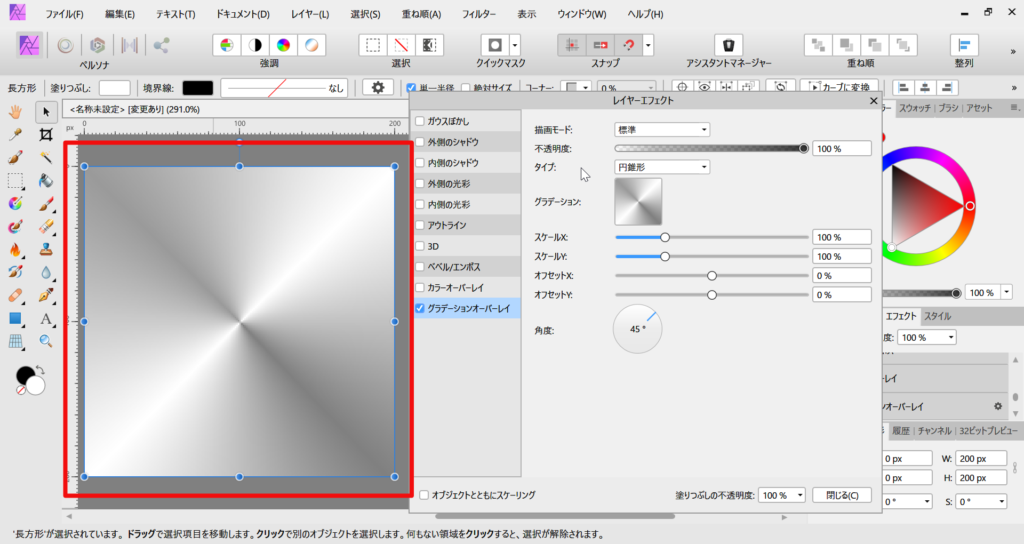
タイプが線形になっている部分をクリックして、円錐形に変更します。すると、グラデーションのパターンが変わりましたが、まだちょっとキラキラシールとは違います。
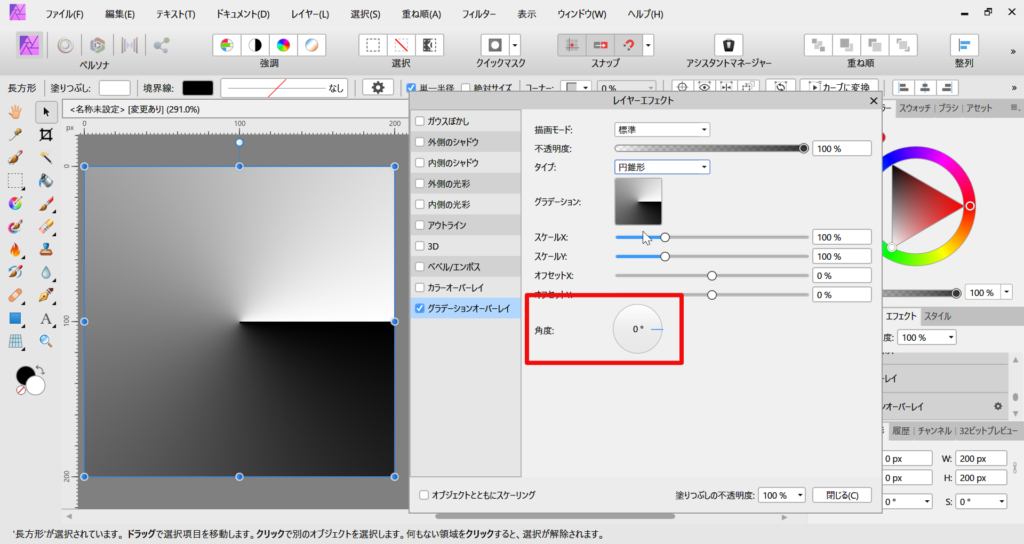
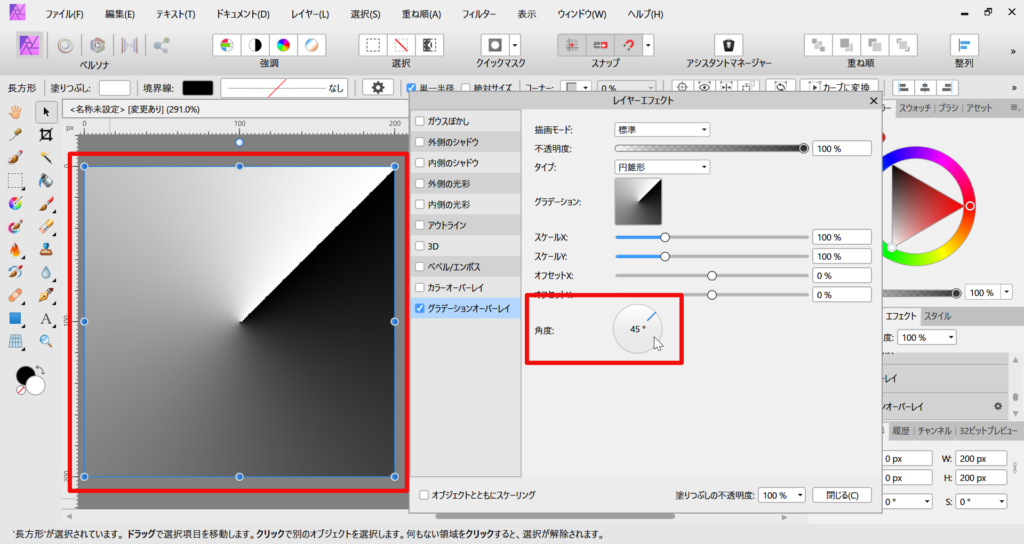
角度を0°から45°に変更
角度のところの青い線をドラッグすると角度を変更できます。0°になっているのを45°に変更してください。黒と白の境界線が45°移動したのがわかります。
グラデーションを変更
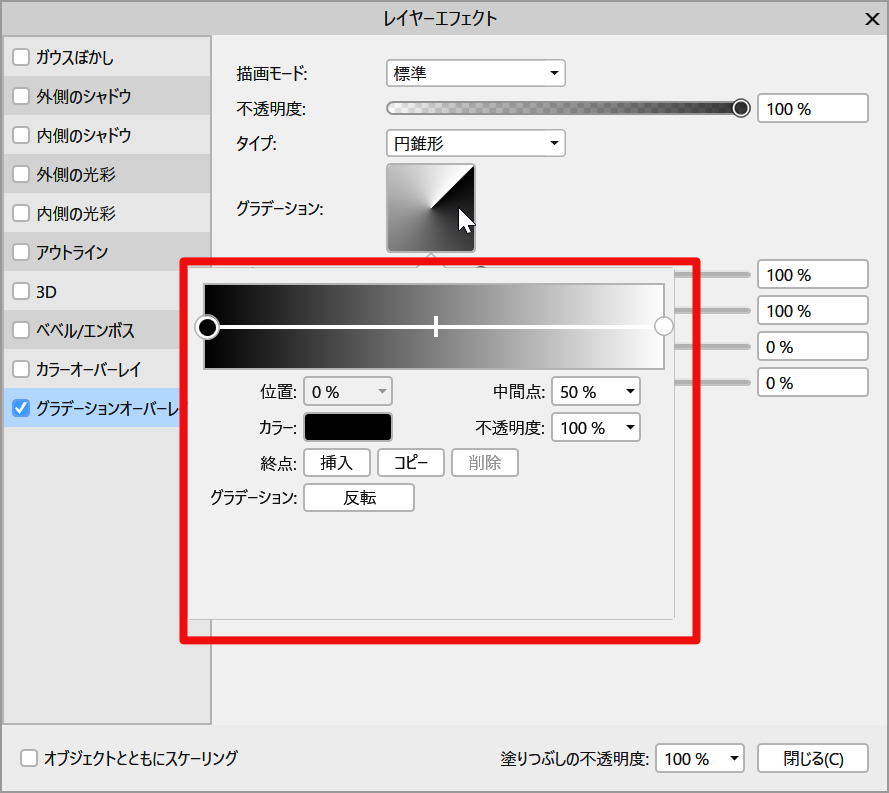
グラデーションをクリックすると、グラデーションを細かく設定する場面があらわれます。グラデーションの両端に丸があるのがわかります。左端の丸は黒で右端の丸は白です。
左端が位置0%で、右端が位置100%です。
丸を2個から5個に増やす
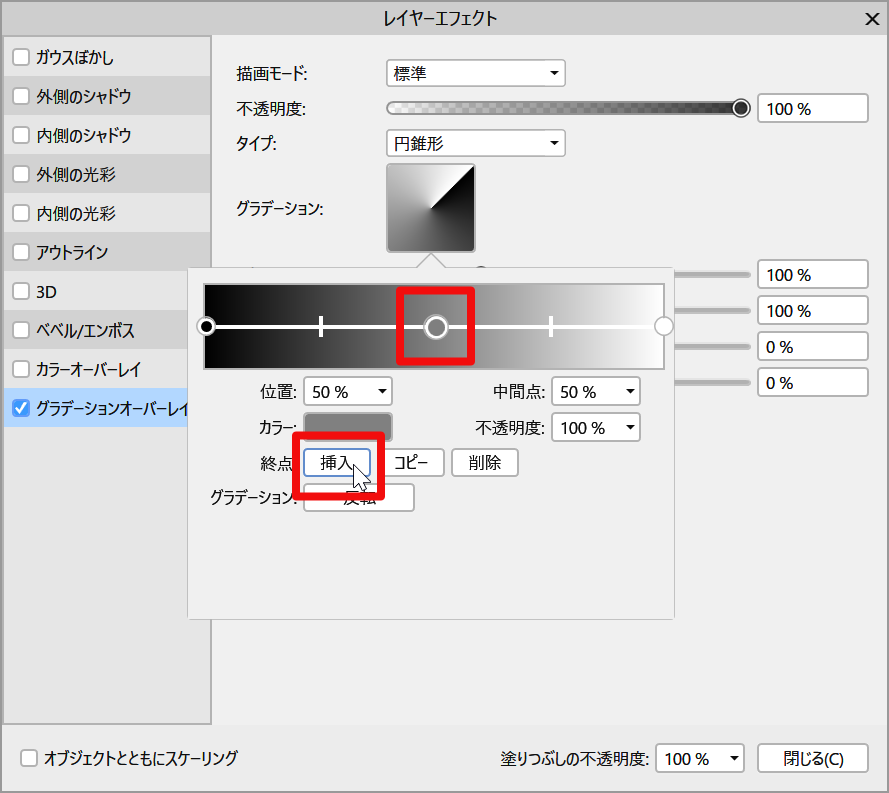
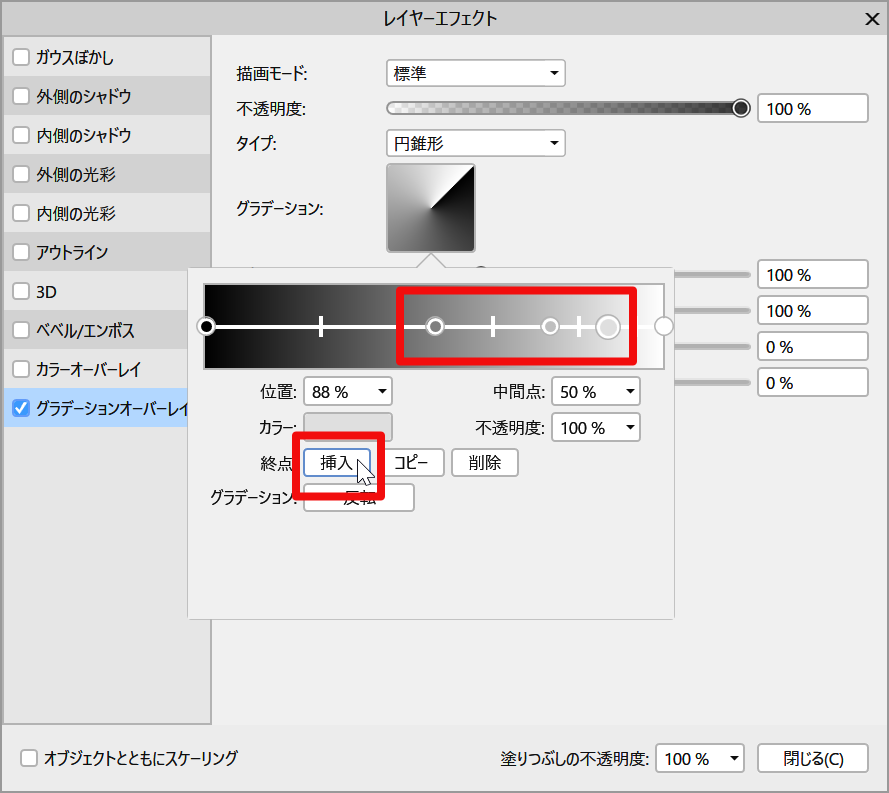
「挿入」をクリックすると、位置50%のところに丸が増えたのがわかります。あと、2回「挿入」をクリックして、丸が合計で5個になるようにします。
丸を25%、50%、75%の位置に配置
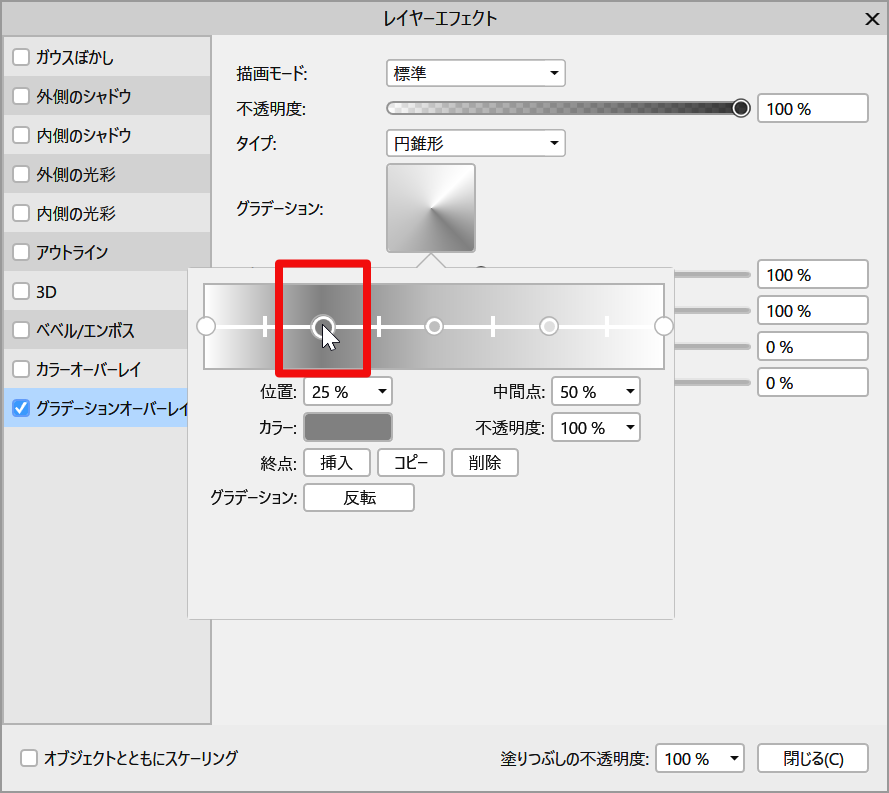
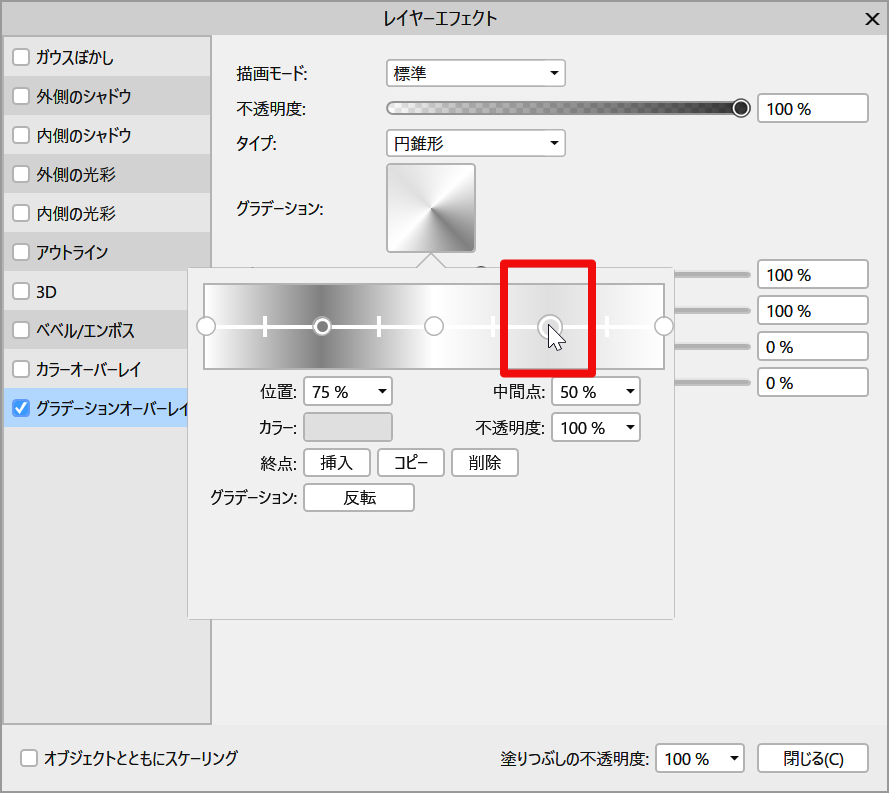
両端の丸(位置0%と位置100%)はそのままにしておいて、先程増やした3つの丸を移動させます。丸はドラッグすると、移動させることができます。3つの丸をそれぞれ、位置25%、位置50%、位置75%の位置に移動させてください。
移動させるとこのようになると思います。
色を変更
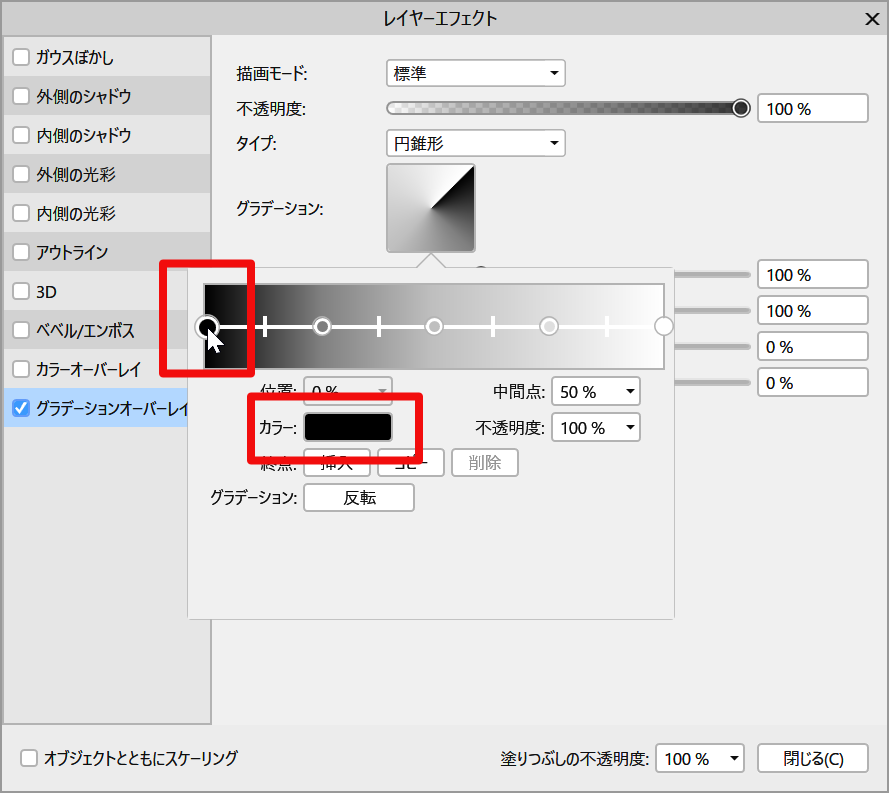
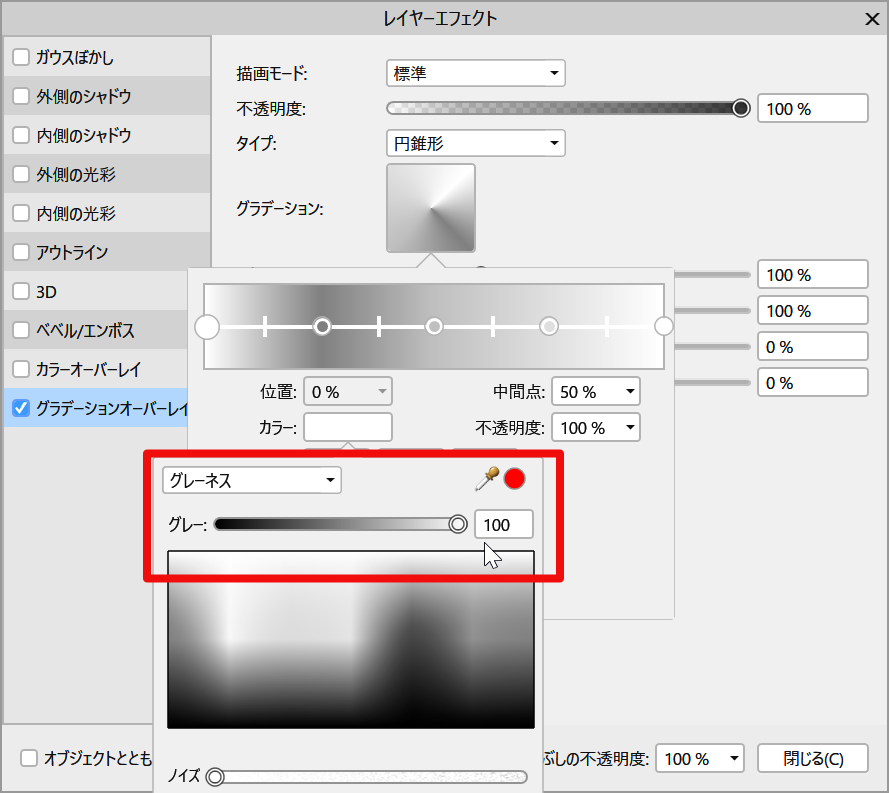
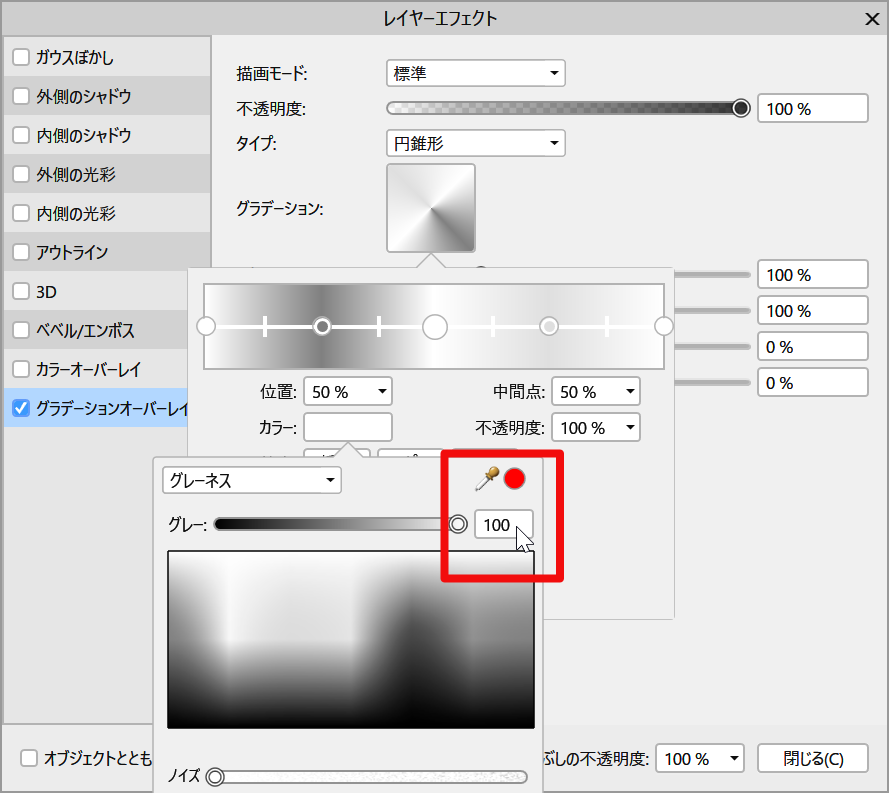
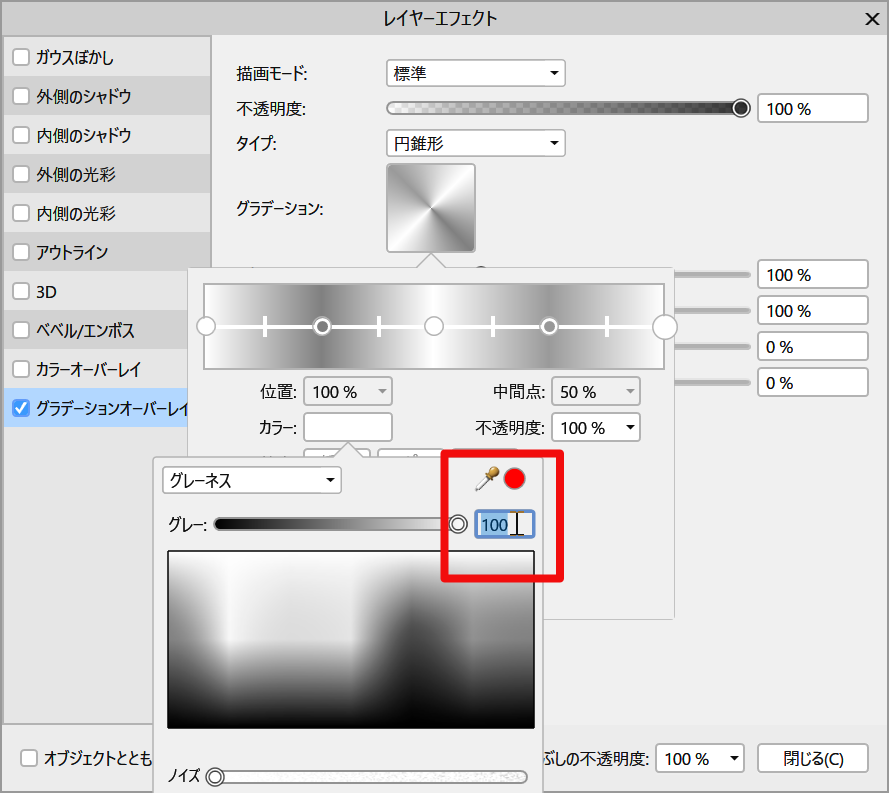
左端の位置0%丸をクリックします。カラーをクリックして、グレーネスを選択してください。グレーの値を100にしてください。すると、白になります。
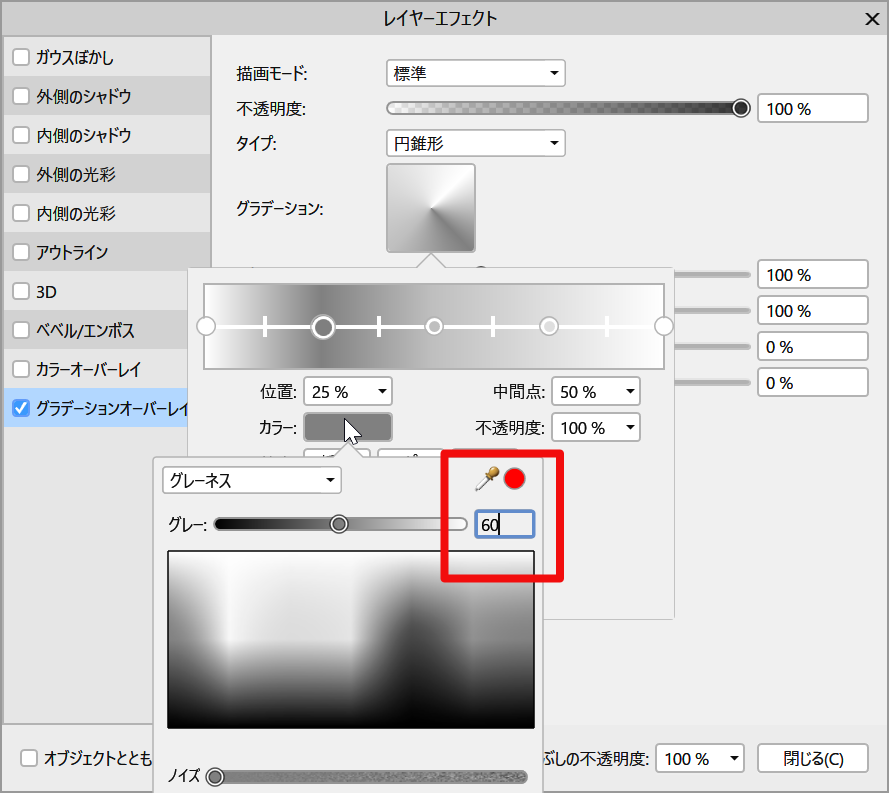
次は隣の位置25%の丸をクリックします。カラーからグレーネスを選択し、今度は値を60にしてください。
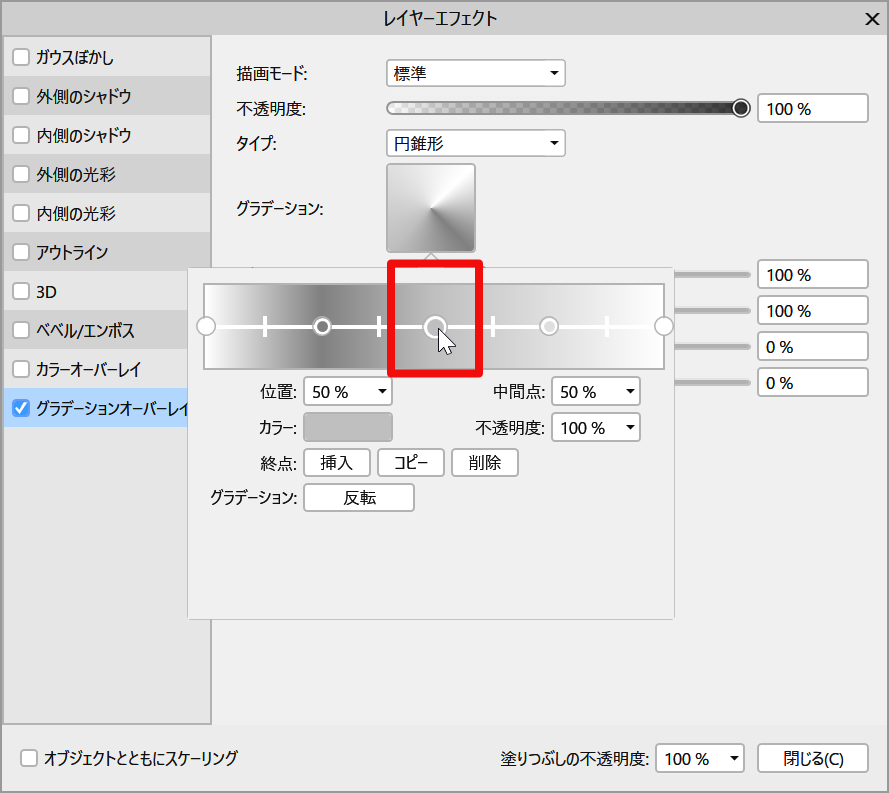
次は隣の位置50%の丸をクリックします。カラーからグレーネスを選択し、今度は値を100にしてください。
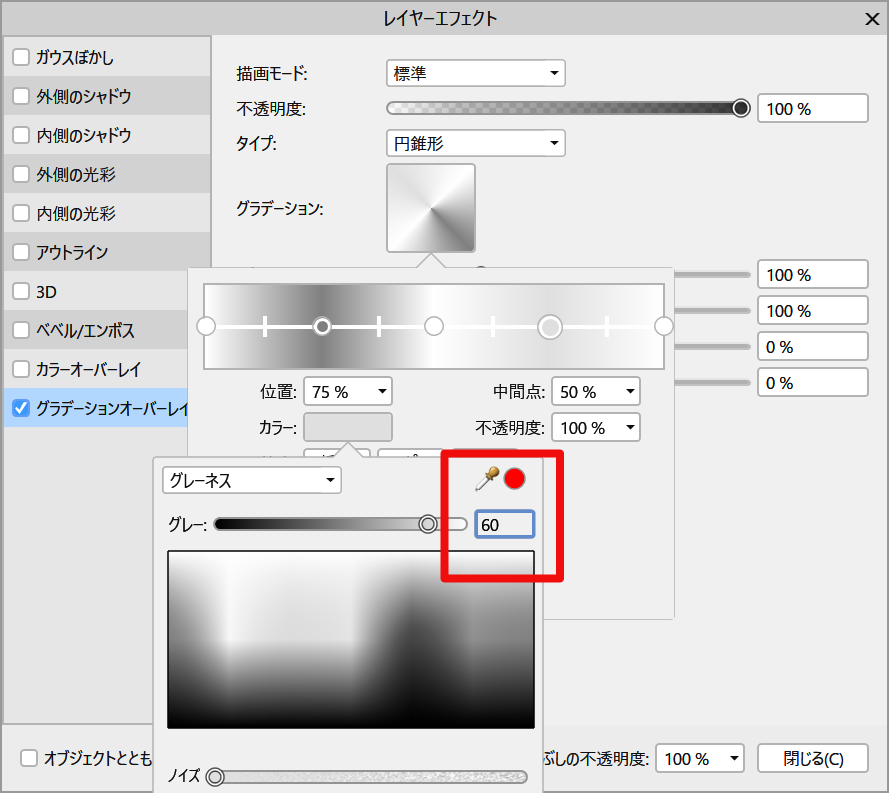
次は隣の位置75%の丸をクリックします。カラーからグレーネスを選択し、今度は値を60にしてください。
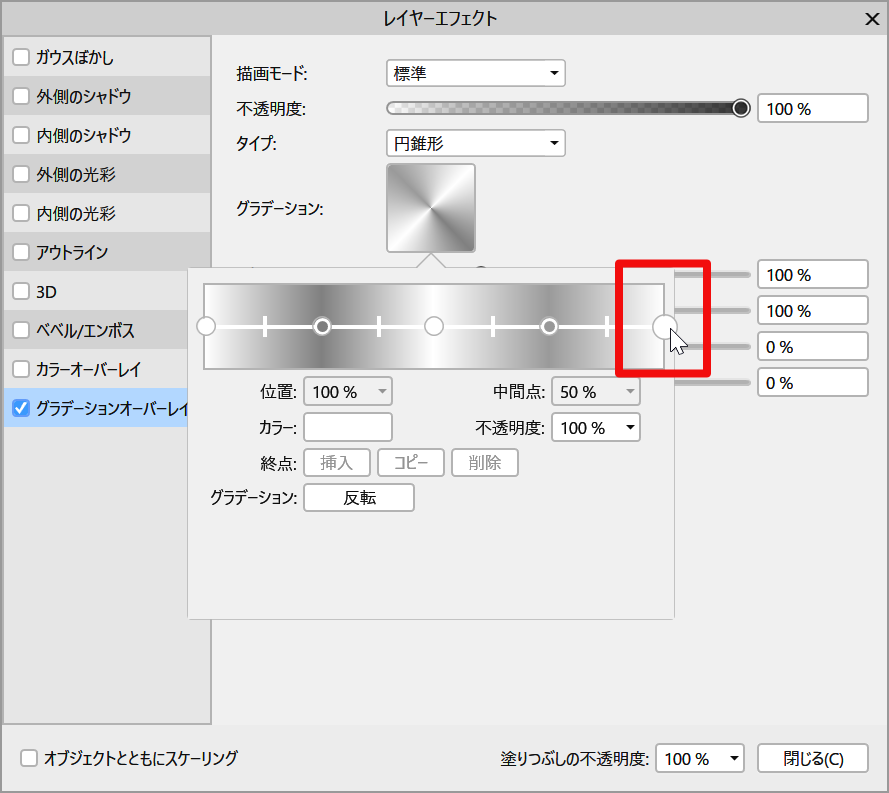
最後は位置100%の丸をクリックします。カラーからグレーネスを選択し、100になっているのを確認してください。
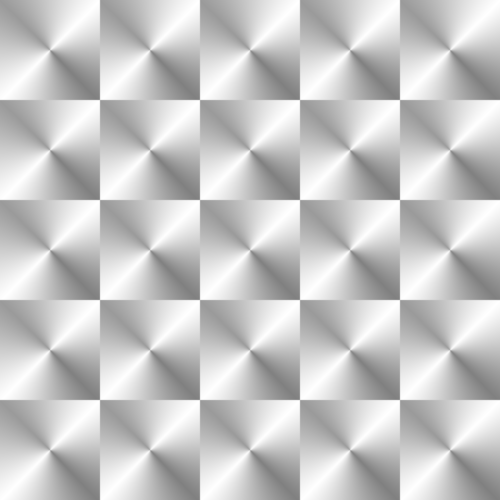
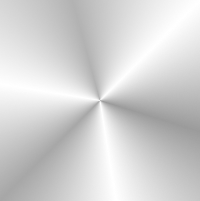
完成
このようになっていれば完成です。位置0%、位置50%、位置100%は白(グレー100)、位置25%と位置75%はグレー(グレー60)になっていれば大丈夫です。
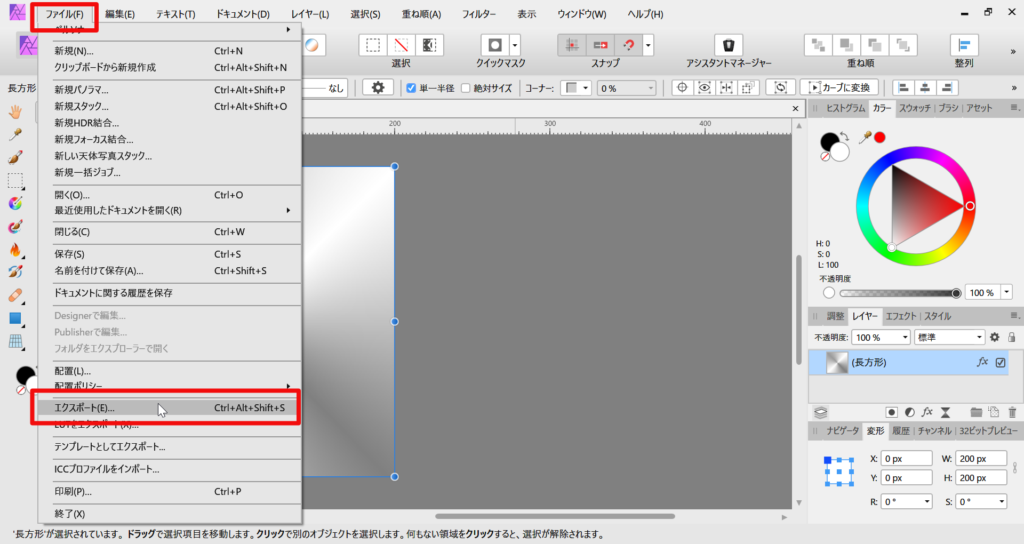
エクスポート
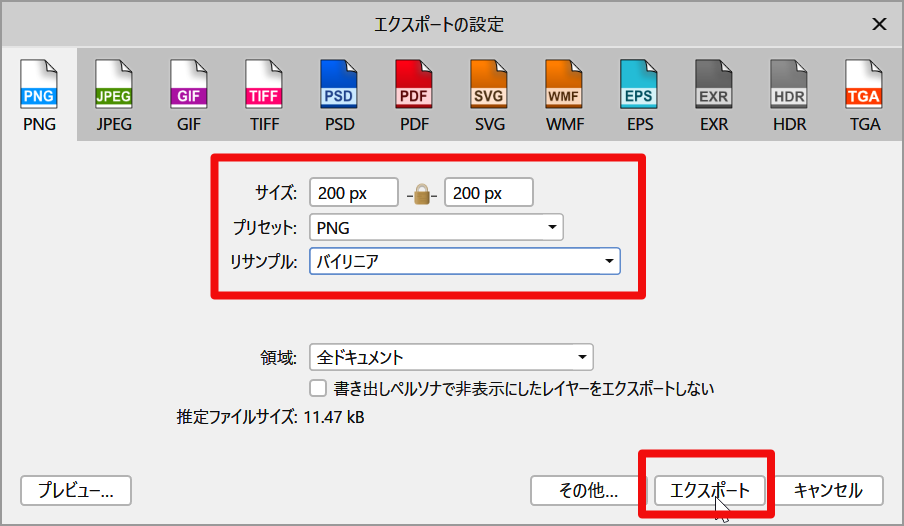
作成したものはこのままでも使えますが、pngで出力すれば他のソフトでも利用できます。ファイルからエクスポートを選択します。サイズが200px-200pxになっているのを確認し、エクスポートします。名前は何でもいいのですが、とりあえずkirakiraとしました。
アフィニティフォトの形式でも保存しておけば、サイズの変更や修正ができます。


まとめ
グラデーションツールを使って作成する方法もあるのですが、円錐のグラデーションはちょっとややこしいので、今回はエフェクトから作る方法を紹介しました。
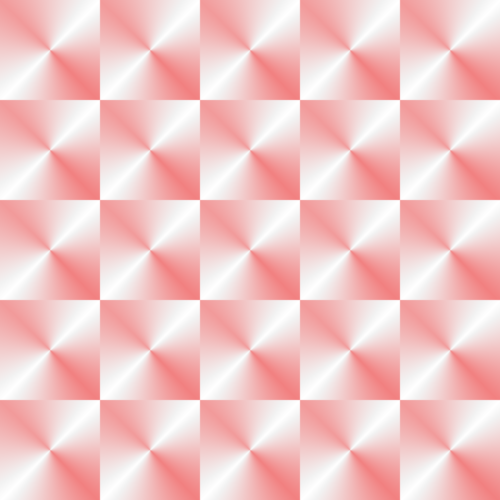
挿入の丸の数を増やしたり、グレーの色やグラデーションの角度を変えたりすることで、いろんなキラキラが作れます。

キラキラシールに色を付ける方法も紹介したかったのですが、記事が長くなってしまったので、機会をあらためて紹介したいと思います。